Lebenszyklus-Haken
Jede Vue-Komponenteninstanz durchläuft eine Reihe von Initialisierungsschritten, wenn sie erstellt wird - zum Beispiel muss sie die Datenbeobachtung einrichten, das Template kompilieren, die Instanz in das DOM einbinden und das DOM aktualisieren, wenn sich Daten ändern. Auf dem Weg dorthin werden auch Funktionen ausgeführt, die als Lifecycle Hooks bezeichnet werden und den Benutzern die Möglichkeit geben, ihren eigenen Code in bestimmten Phasen hinzuzufügen.
Registrierung von Lebenszyklus-Hooks
Zum Beispiel, die onMounted Hook kann verwendet werden, um Code auszuführen, nachdem die Komponente das erste Rendering abgeschlossen und die DOM-Knoten erstellt hat:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>Es gibt auch andere Hooks, die in verschiedenen Phasen des Lebenszyklus der Instanz aufgerufen werden, wobei die am häufigsten verwendeten sind onMounted, onUpdated, and onUnmounted.
Beim Aufruf von onMounted assoziiert Vue automatisch die registrierte Callback-Funktion mit der aktuell aktiven Komponenteninstanz. Dies erfordert, dass diese Hooks synchron während der Einrichtung der Komponente registriert werden. Zum Beispiel, tun Sie dies nicht:
js
setTimeout(() => {
onMounted(() => {
// this won't work.
})
}, 100)Beachten Sie, dass dies nicht bedeutet, dass der Aufruf lexikalisch innerhalb von setup() oder <script setup> platziert werden muss. onMounted() kann in einer externen Funktion aufgerufen werden, solange der Aufrufstapel synchron ist und aus setup() stammt.
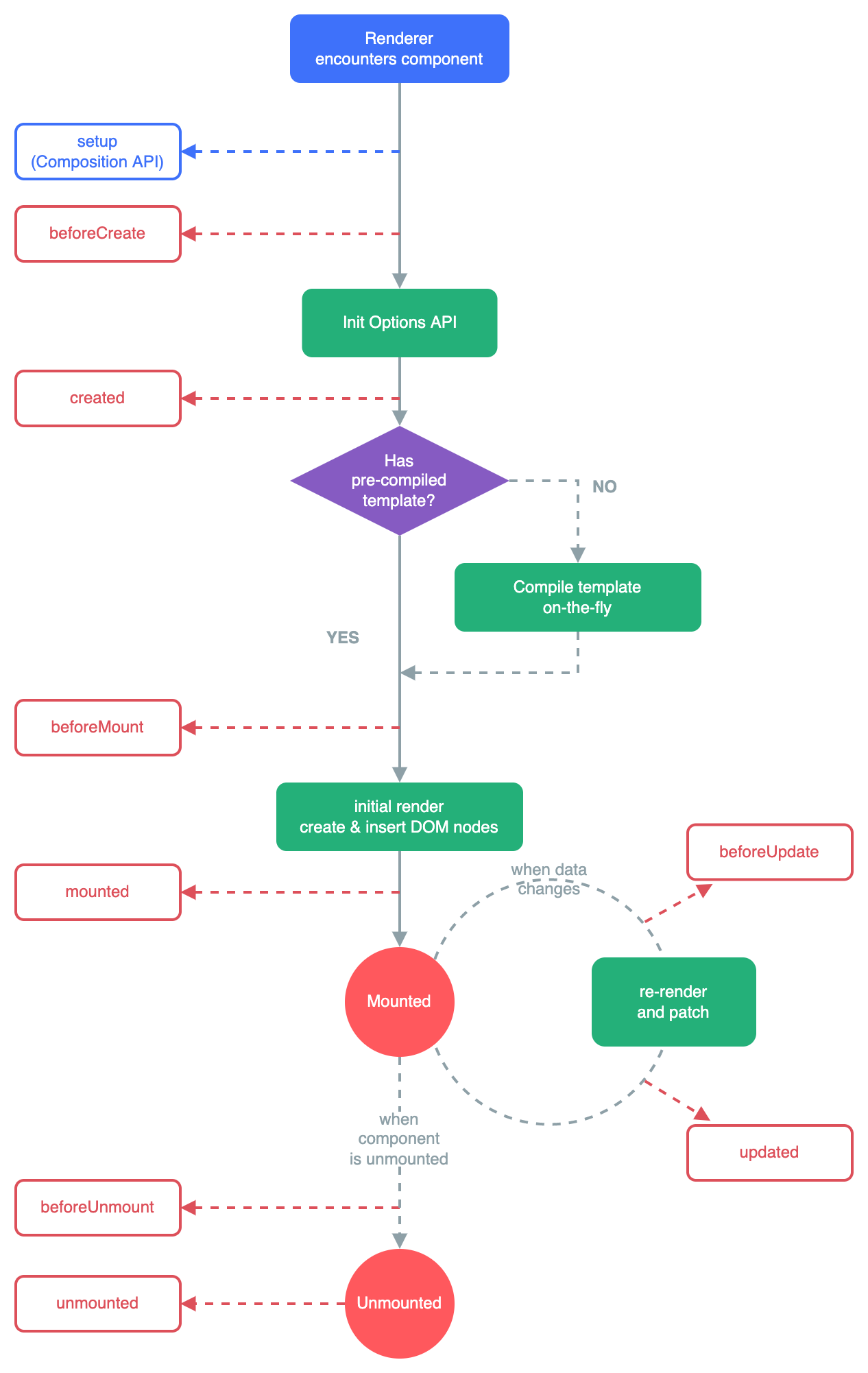
Lebenszyklus-Diagramm
Im Folgenden finden Sie ein Diagramm für den Lebenszyklus einer Instanz. Sie müssen im Moment nicht alles verstehen, aber wenn Sie mehr lernen und bauen, wird es eine nützliche Referenz sein.

In der API-Referenz für Lebenszyklus-Hooks inden Sie Einzelheiten zu allen Lebenszyklus-Hooks und ihren jeweiligen Anwendungsfällen.









